the values of wireframes when planning a project_
So you have chosen the expert developers at Wirebox to build your new website or database – good choice! What happens next? Well, for a website, we start by planning out the layout and content of the website in order to bring the concept to life. If it’s a new database then we look at what the current challenges are and see where improvements need to be made. This is called wireframing.

What is a wireframe?
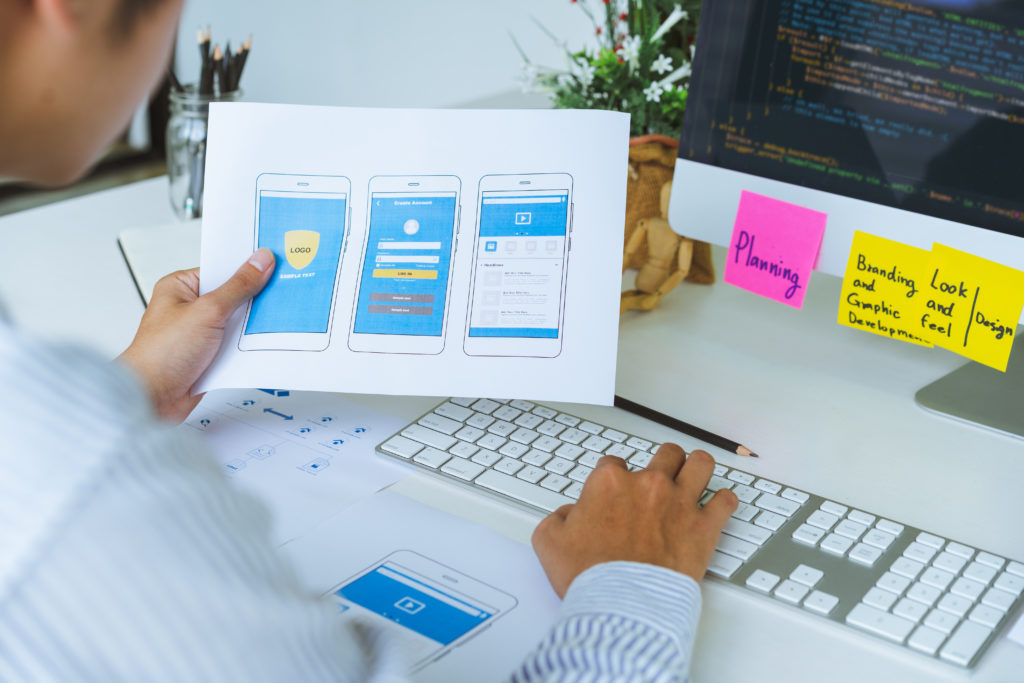
Creating a wireframe is one of the first steps taken in the development process, this could be for a website or for a database, and is used to plan content and functionality while taking into account the user journey and experience. Wireframes are incredibly useful for filling the gap between the initial idea and the development process. Wireframing is a critical part of the process, as it allows our developers and the client to fully understand and agree on the page before design and visuals are used. This initial insight is invaluable to any project. From here, feedback and amendments can be made much more easily than from the design stage.
Advantages of wireframing
There are a lot of benefits of using wireframes before the design process. These are our top 6 reasons.
1. Visualisation
Creating a wireframe allows everyone involved to clearly visualise the structure of the website or database and the pages. Communication between client and team is much easier, with clear understanding of the functionality required.
2. Identify problems
Any problems can be identified at this early stage before content creation and coding have begun. Changes to a wireframe are much quicker than to a fully designed page.

3. Saves time and money
Wireframing allows better understanding of the concept at the initial phase of a project before design is involved and if this process is skipped then it becomes a lot more expensive and time consuming to rectify later on.
4. Usability first
Creating wireframes ensures usability is at the forefront of the minds of those involved. Looking at page layouts, navigation and ease of use without colours and graphics allows the focus exclusively on the user experience.
5. Interactive design process
By working closely together at this stage, developers and clients can agree an overview of the features, structure and layout required without being side tracked by colours and pictures. This early clarification and two way understanding paves the way for a smooth website build, giving the developers clear direction.

6. Review current process
Wireframes are a brilliant opportunity to address the current processes. Your current business processes may not be the most efficient and you might have followed this process because of previous limitations. With the right guidance, building a new database or website is the perfect time to review your processes, and discover ways to become more efficient.
You may think it is possible for anyone to build or design a website these days with templates and guides readily available, however, the wireframing stage is a crucial step in the web building process. Skipping out the wireframing stage can cause problems down the line which will then become time consuming and expensive to resolve. When planning a new database, or website, wireframing allows us to review and challenge every process, allowing a truly bespoke system to be built to your unique requirements.
Speak to our experienced team here at Wirebox and take a look at some examples of our work on the websites and databases we have built for our many happy customers.
